Sanity Integration
This integration allows you to use your existing Sanity assets datasets in your Aampe messaging
Estimated setup time30 minutes
Connection Requirements
- Sanity API token with read access to your site
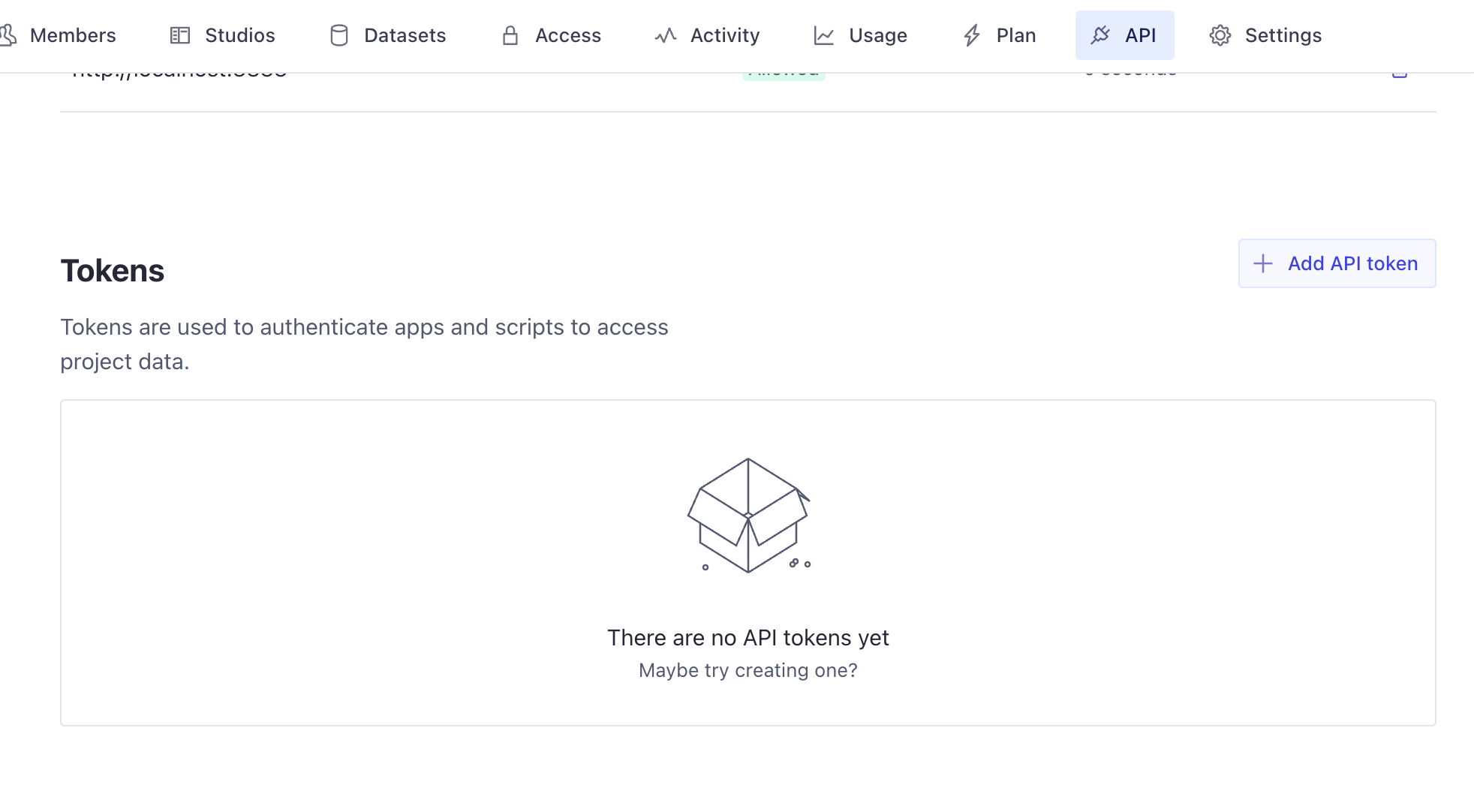
- Click API tab in your project
- Click Add API token button

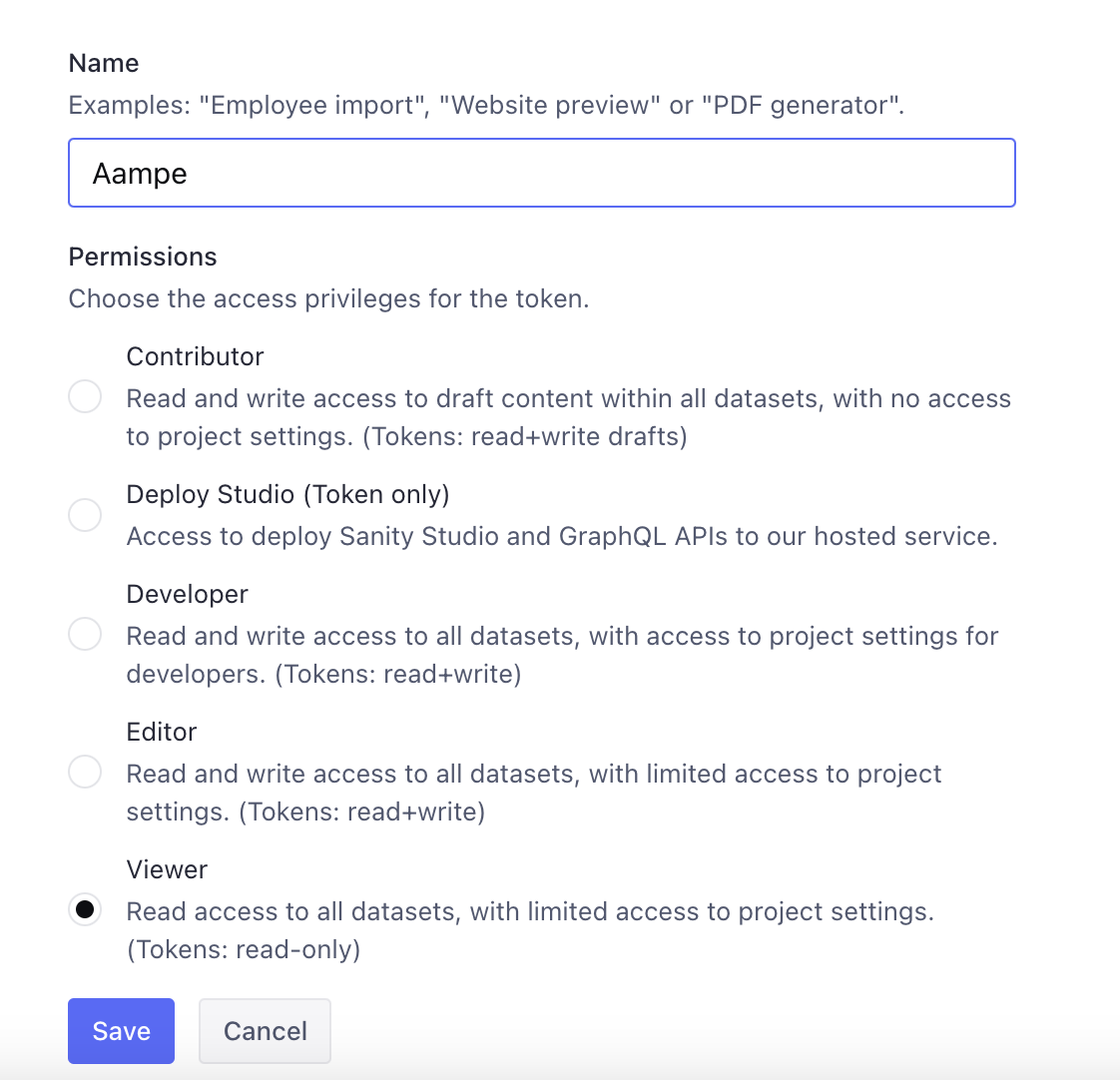
- Select viewer permissions.

- Finally copy the token and paste into Aampe Sanity Integration page.
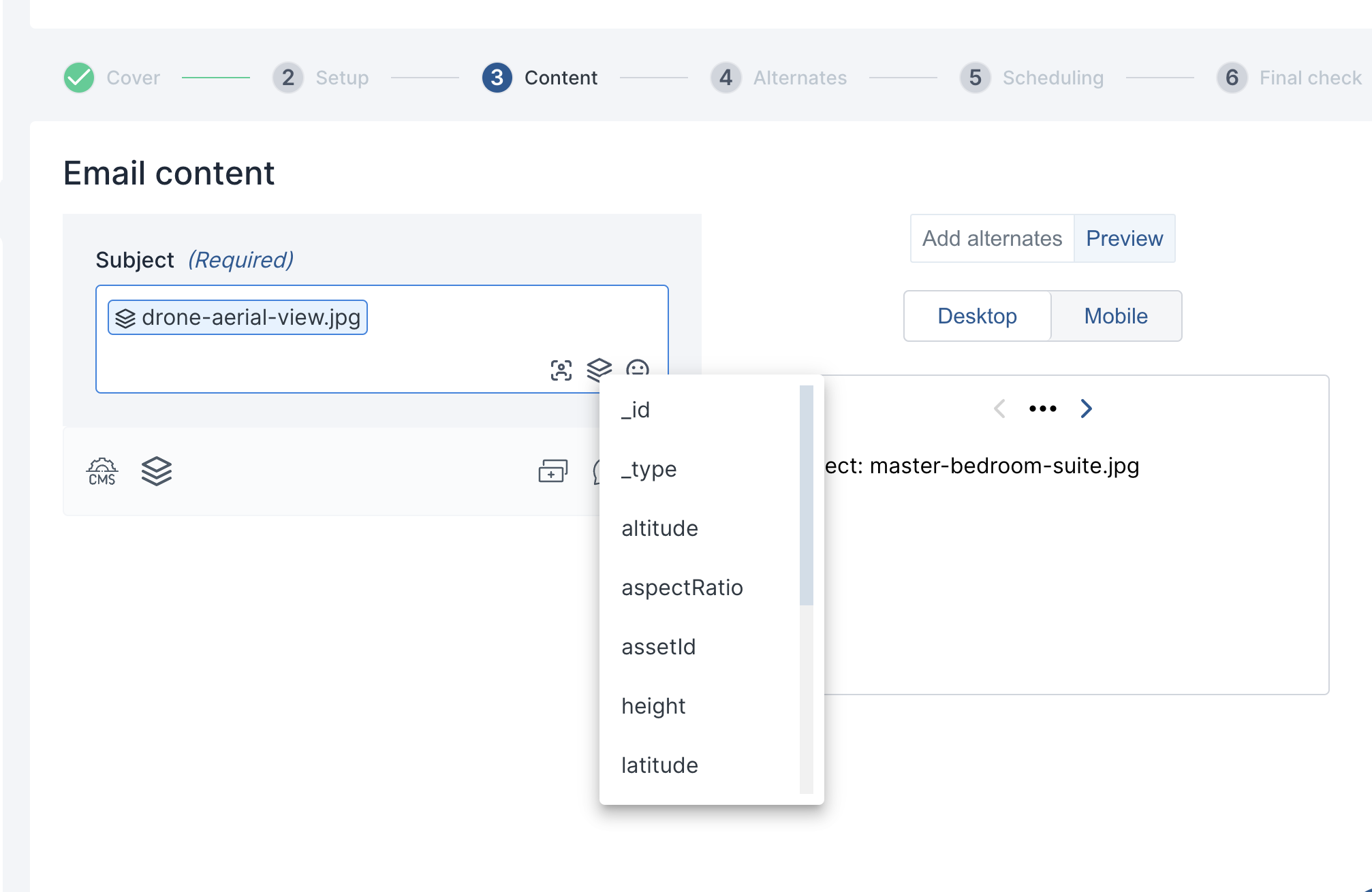
Aampe is now able to pull all your existing assets and datasets from your Sanity instance.

You can learn more about how to use Sanity assets in Aampe Dynamic Messages here
Updated 4 months ago
