Dynamic Data for Your Messages
This guide explains how to enhance your messages with dynamic data from your existing tools and systems.
What is Dynamic Data?
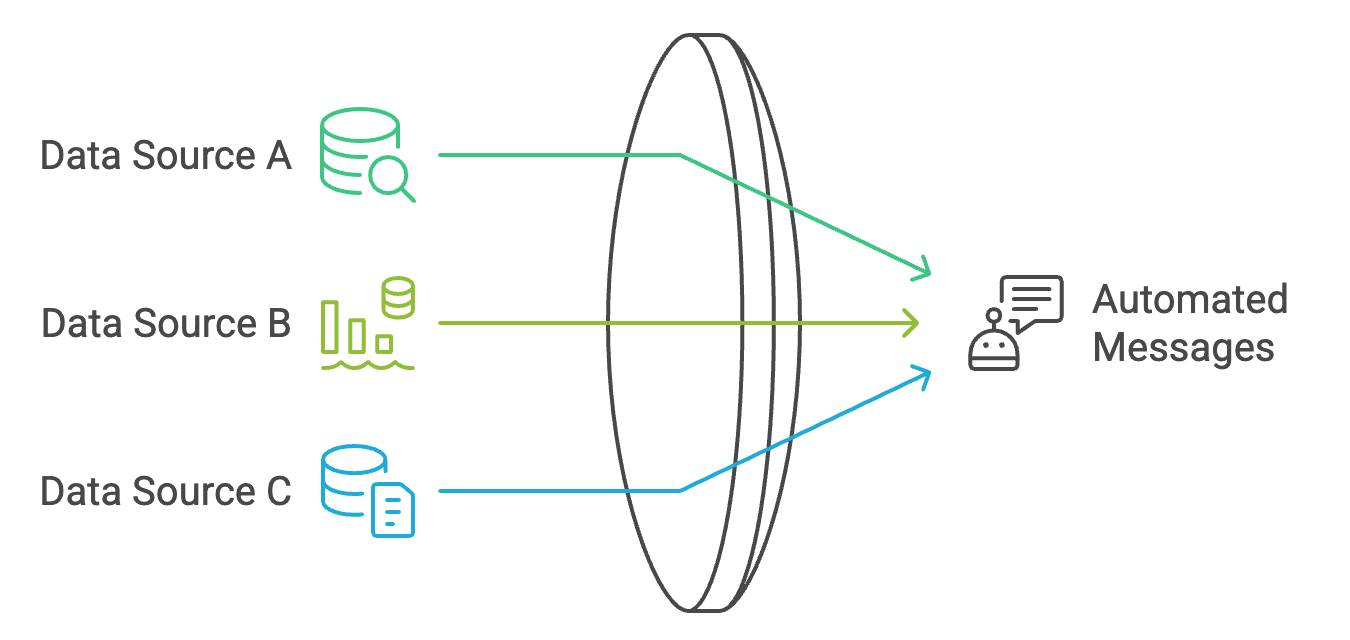
Dynamic data lets you incorporate the richness of your existing content libraries into your messages. Instead of the error-prone manual copy/pasting to update content, you can connect your existing data sources to populate messages with relevant information like:
- Products & product details from your catalog
- Blog posts from your content management system
- User-specific information like purchase history
- Real-time inventory updates

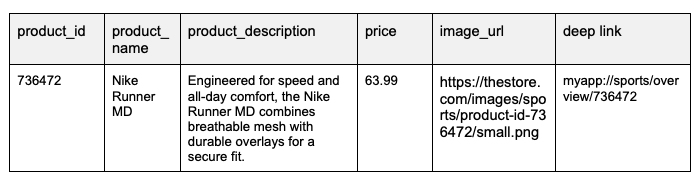
Data structure example:

How Can You Use Dynamic Data?
Product Information
Use your product catalog to include accurate and current product details in messages:
- Product names, descriptions, and images
- Current prices and availability
- Category information
- Special offers and promotions
Content Distribution
Share your blog posts, articles, and other content:
- Latest blog post titles and previews
- New articles
- FAQ's
- Multimedia content like images and videos
User Attributes and Event Properties
Include user-specific information:
- Demographics
- User preferences
- Name
- Dates
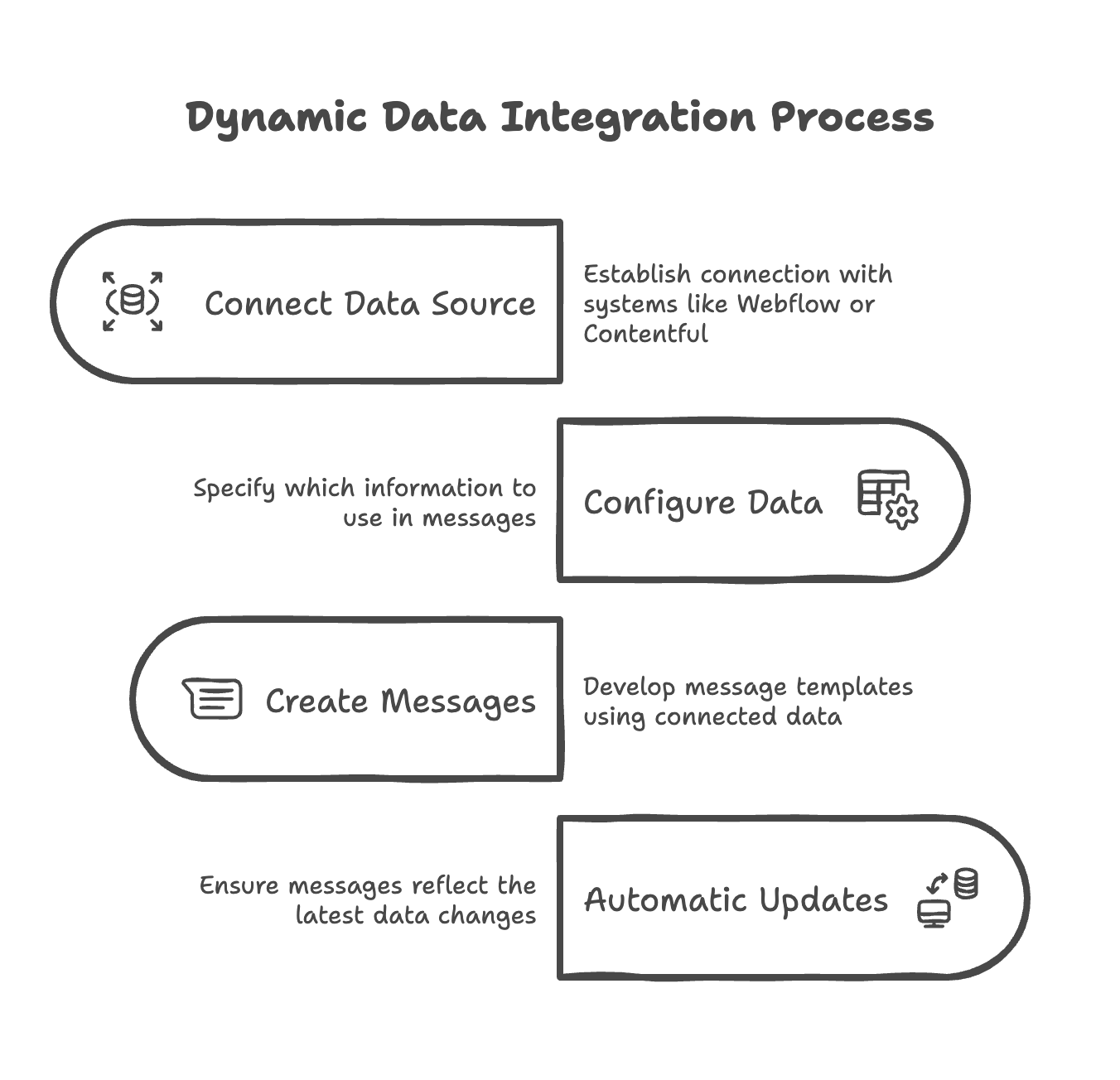
How Does It Work?
- Connect Your Data Source: We connect to your existing systems (like Webflow, Contentful, or your product database)
- Configure Your Data: Tell us which information you want to use in messages
- Create Messages: Use the connected data in your message templates
- Automatic Updates: As your data changes, messages automatically update with the latest information

Examples & Use Cases
For News Publishers
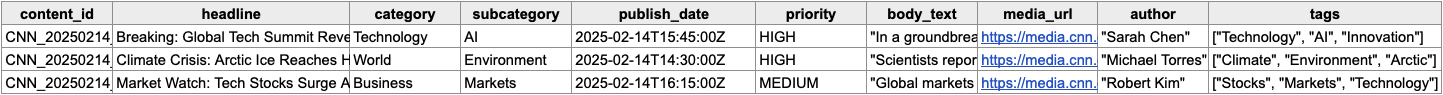
- You have an internal CMS with all your articles published. It could look like this:

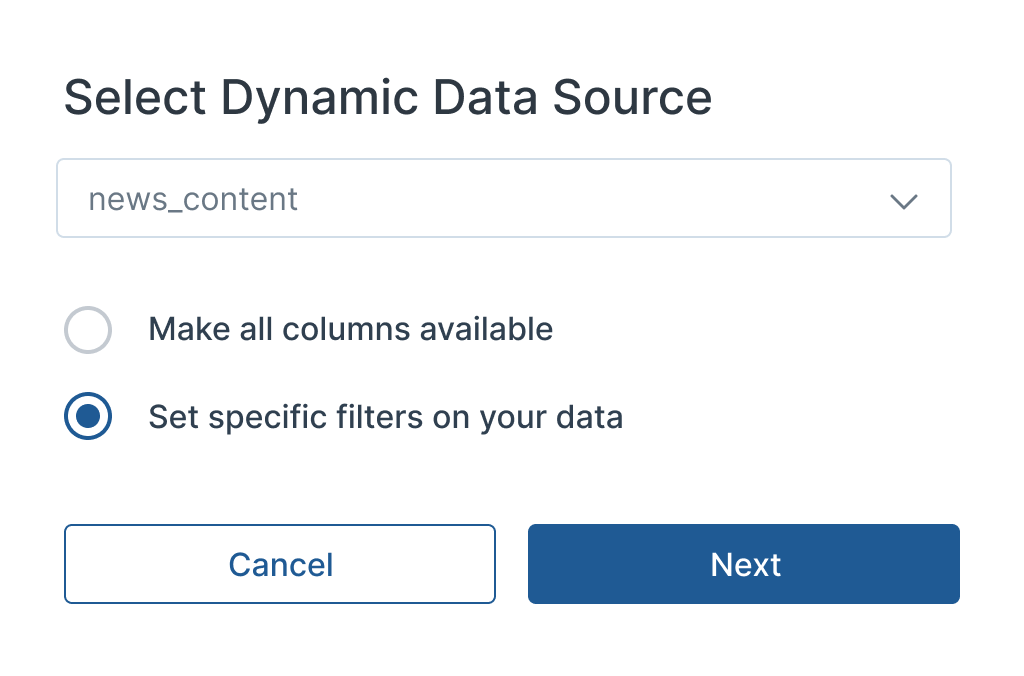
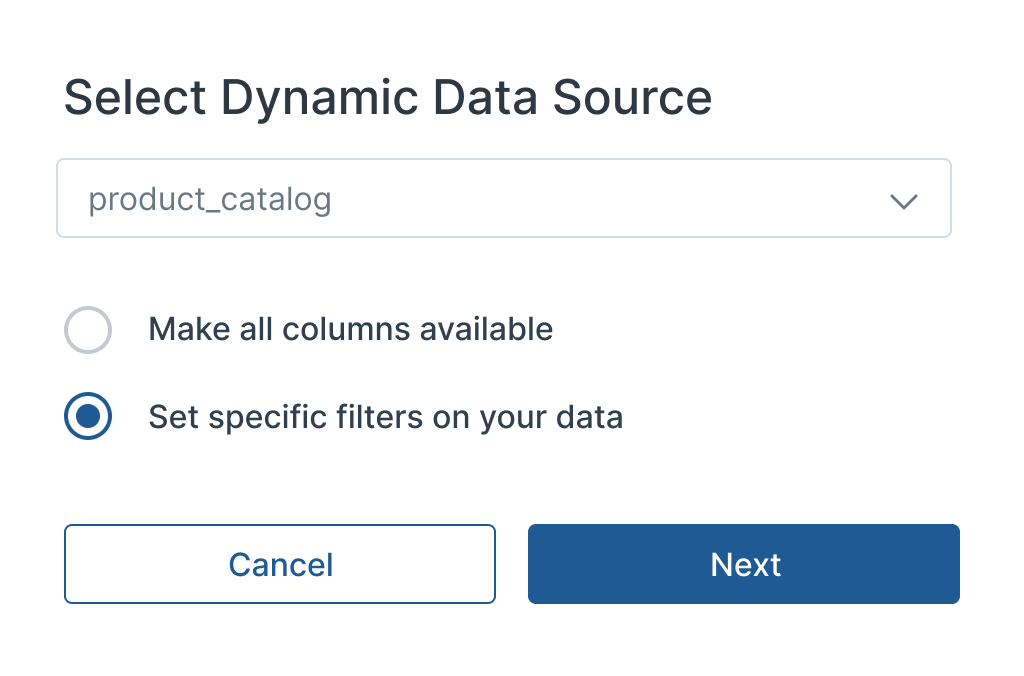
- This data will be ingested into aampe. While you create your message group, you can select the data source and add filters.

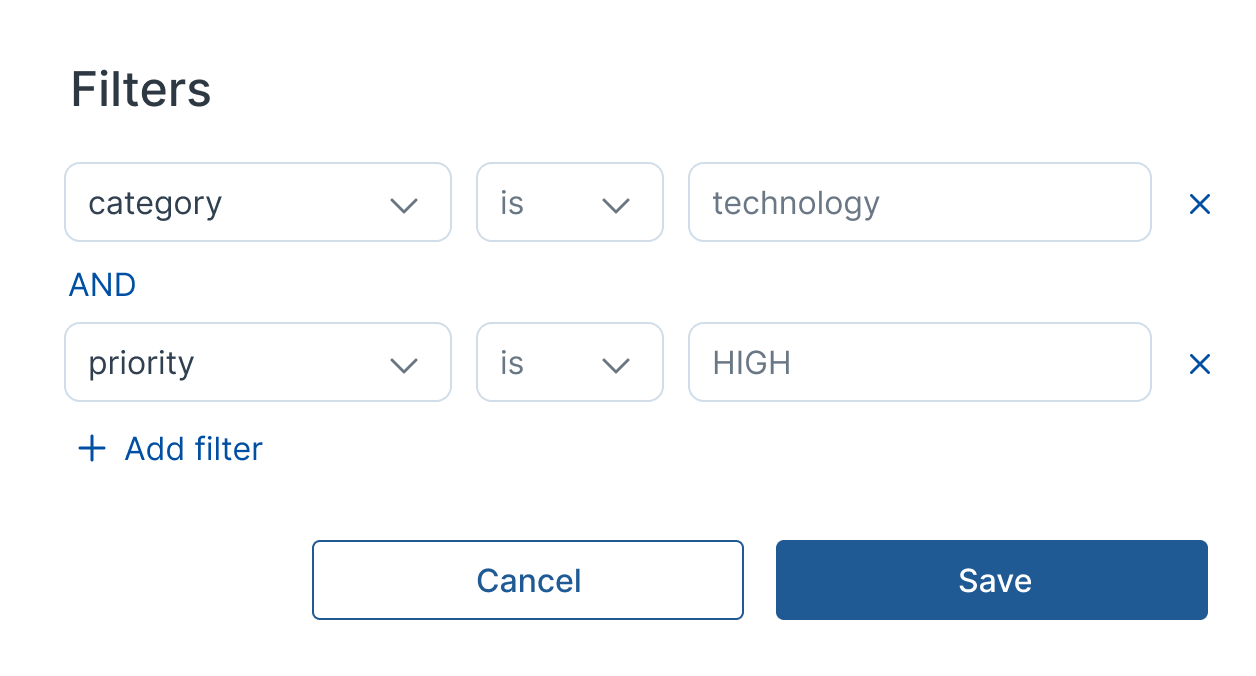
While you create your message group, you can select the data source and add filters.

For example, you only want this message to be about the technology sector and high-priority topics.


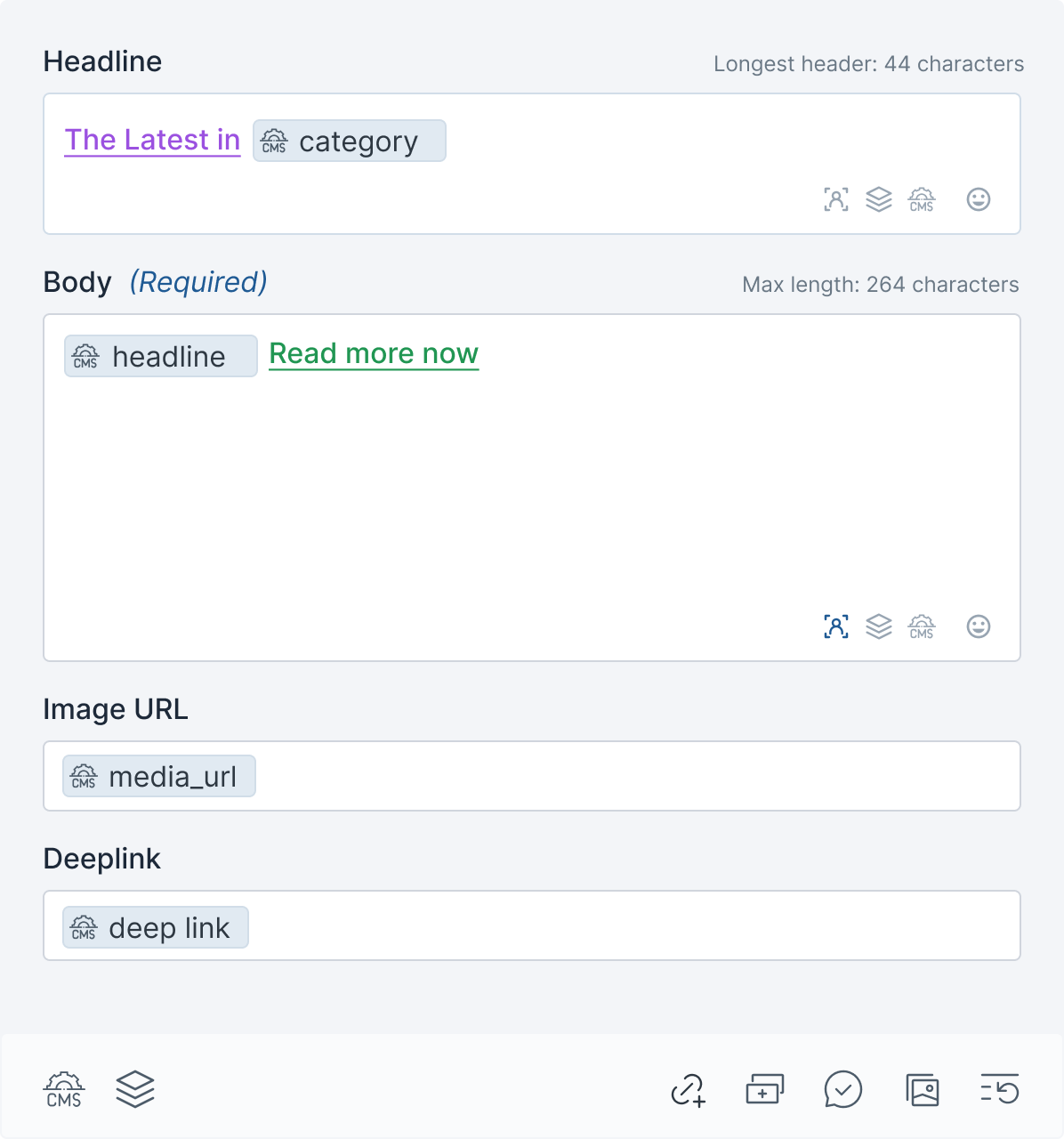
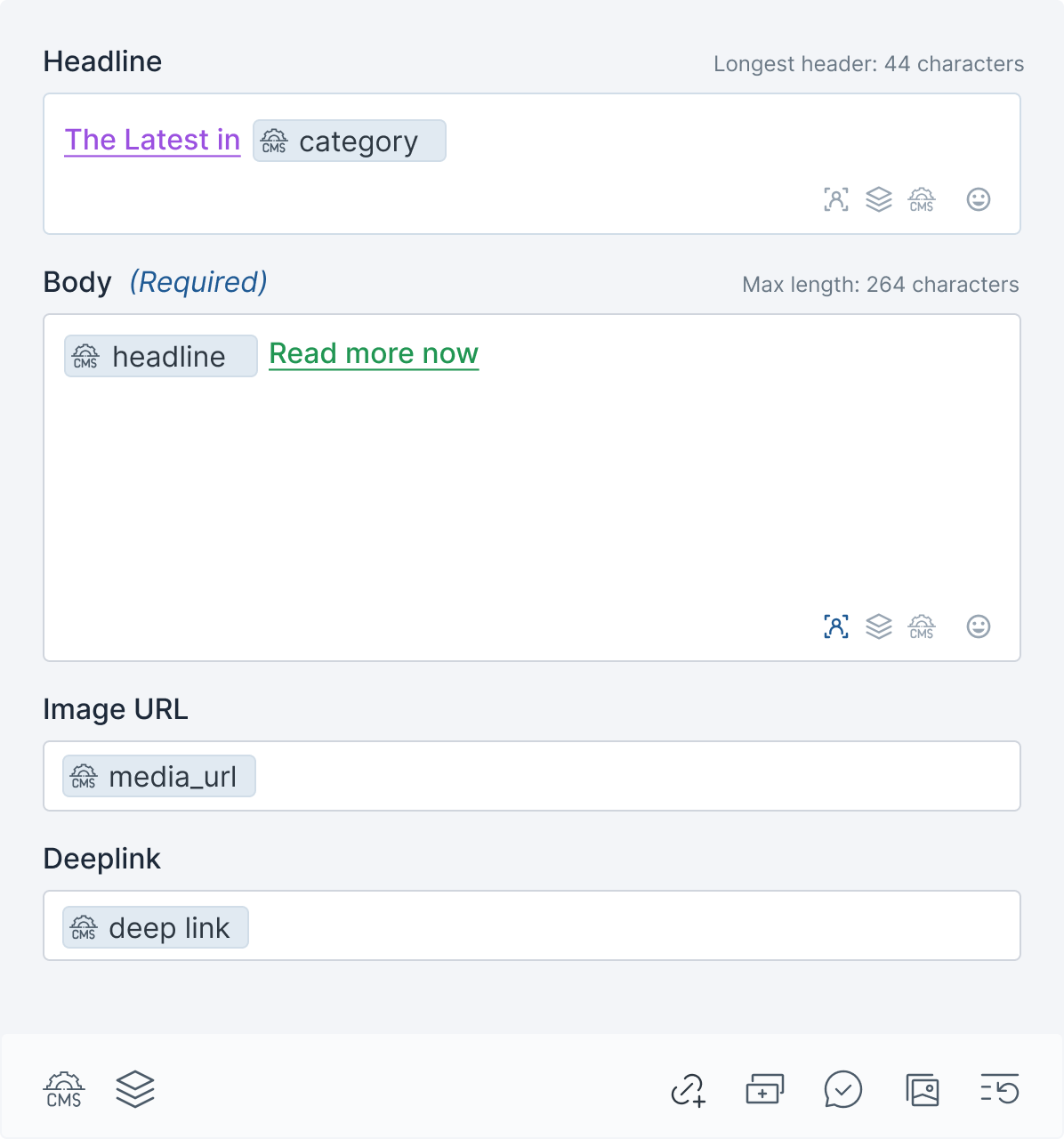
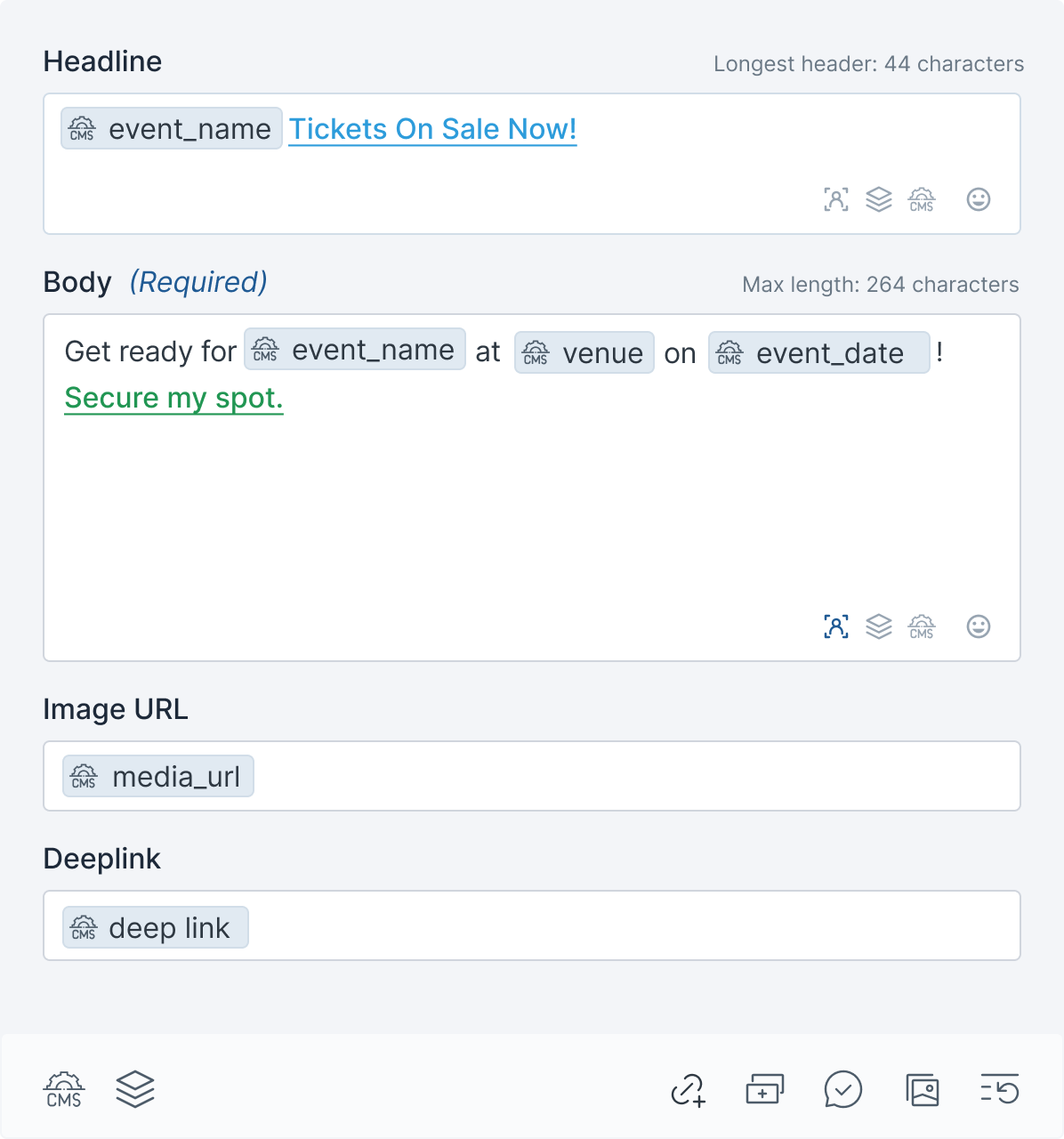
You can now add the placeholders to your message in the composer. If you have assets in your data source and deep links, you can add those to the respective fields.
This ensures that the correct link and image go with the headline shown.
This is how your notification can look:

For E-Commerce
Use Case: Out-of-stock messages
- You have an internal CMS with all your articles published. It could look like this:

- This data will be ingested into aampe. While you create your message group, you can select the data source and add filters.

While you create your message group, you can select the data source and add filters.

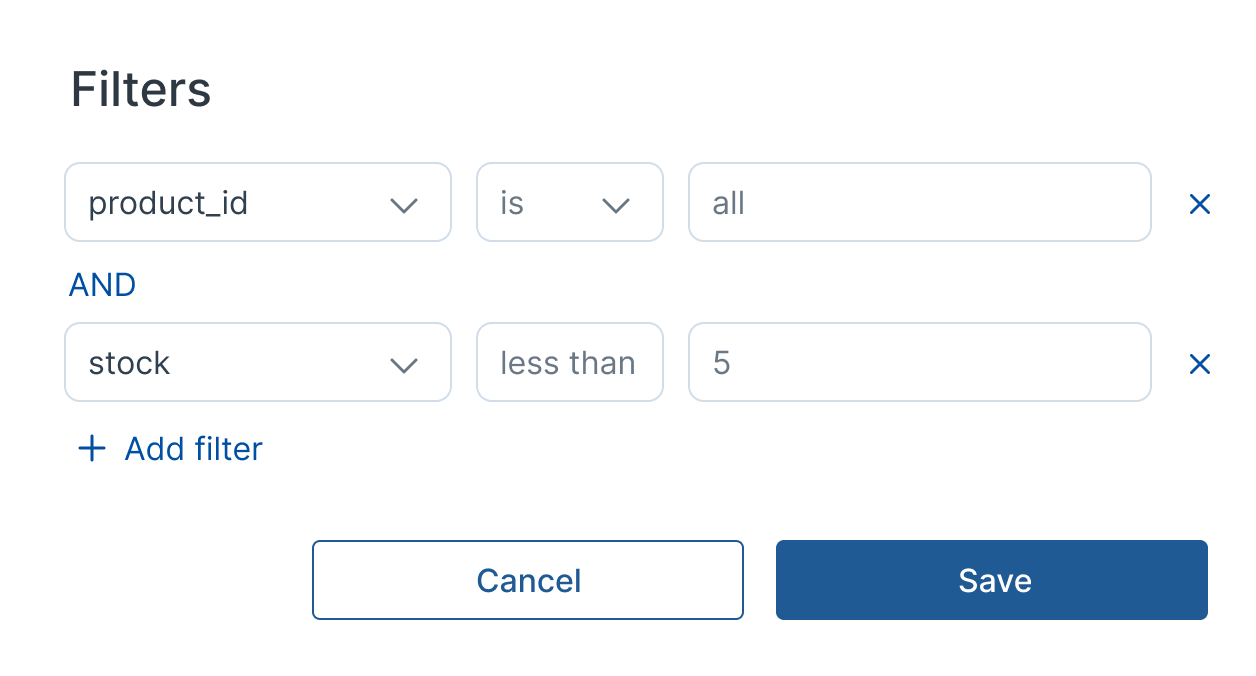
You want to show all the products with less than 5 in stock for your out-of-stock message.

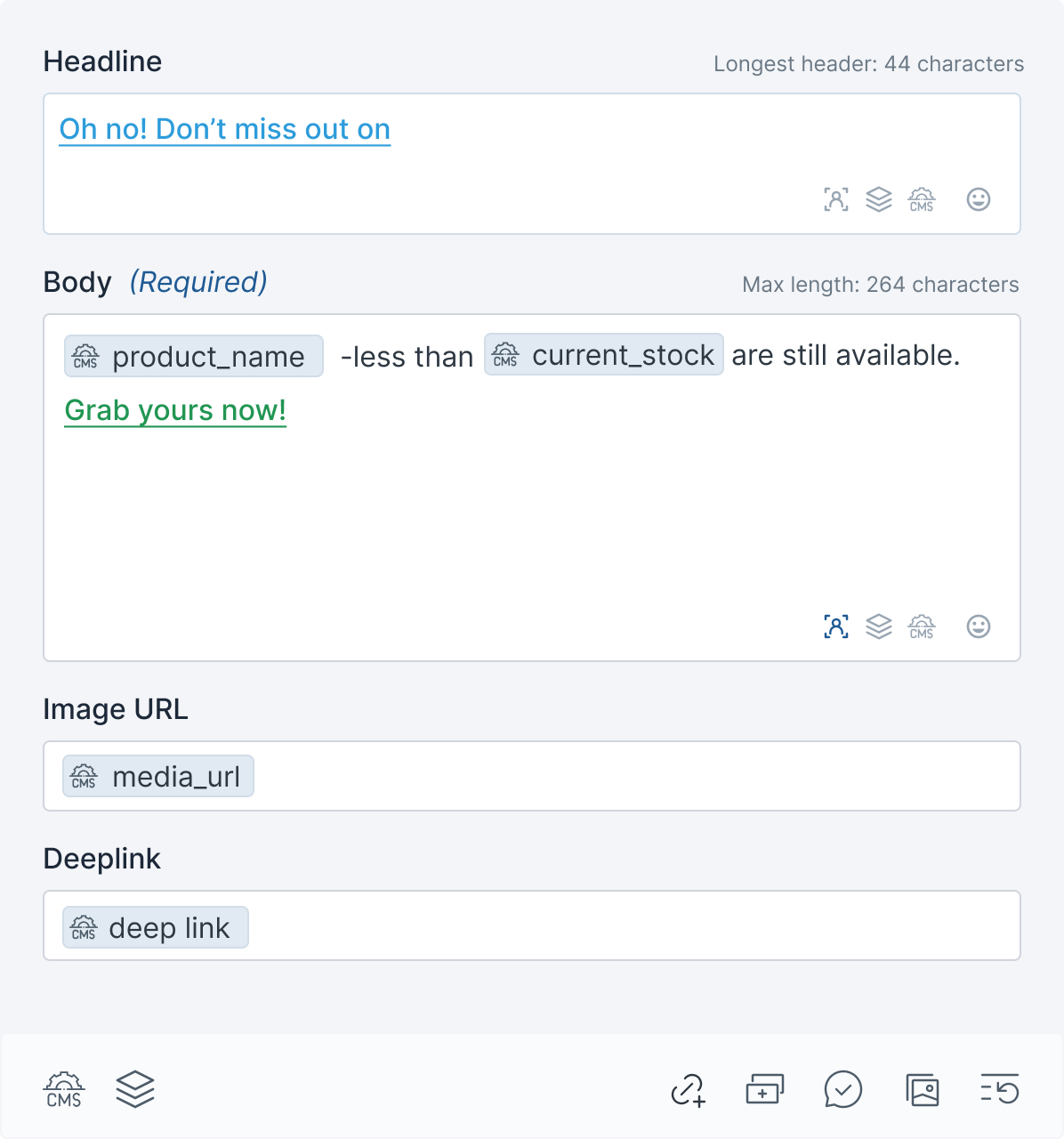
Now, you add all the placeholders to your message that should be filled dynamically. E.g., the product name and the current stock number.
This is how one of your push notifications will look:

For Entertainment & Ticketing
Use Case: Upcoming Events
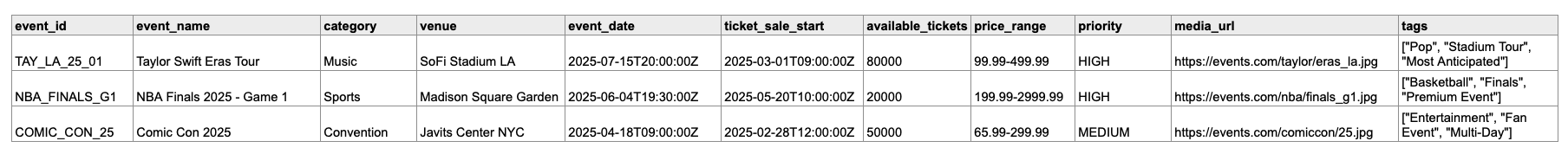
- You have an internal CMS with all your articles published. It could look like this:

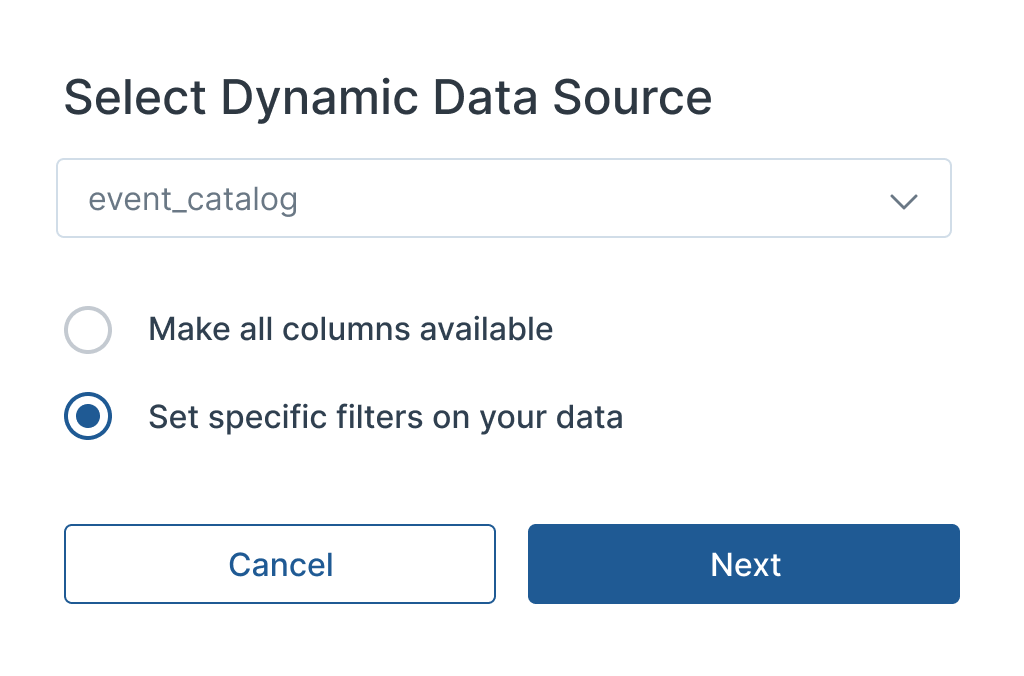
- This data will be ingested into aampe. While you create your message group, you can select the data source and add filters.

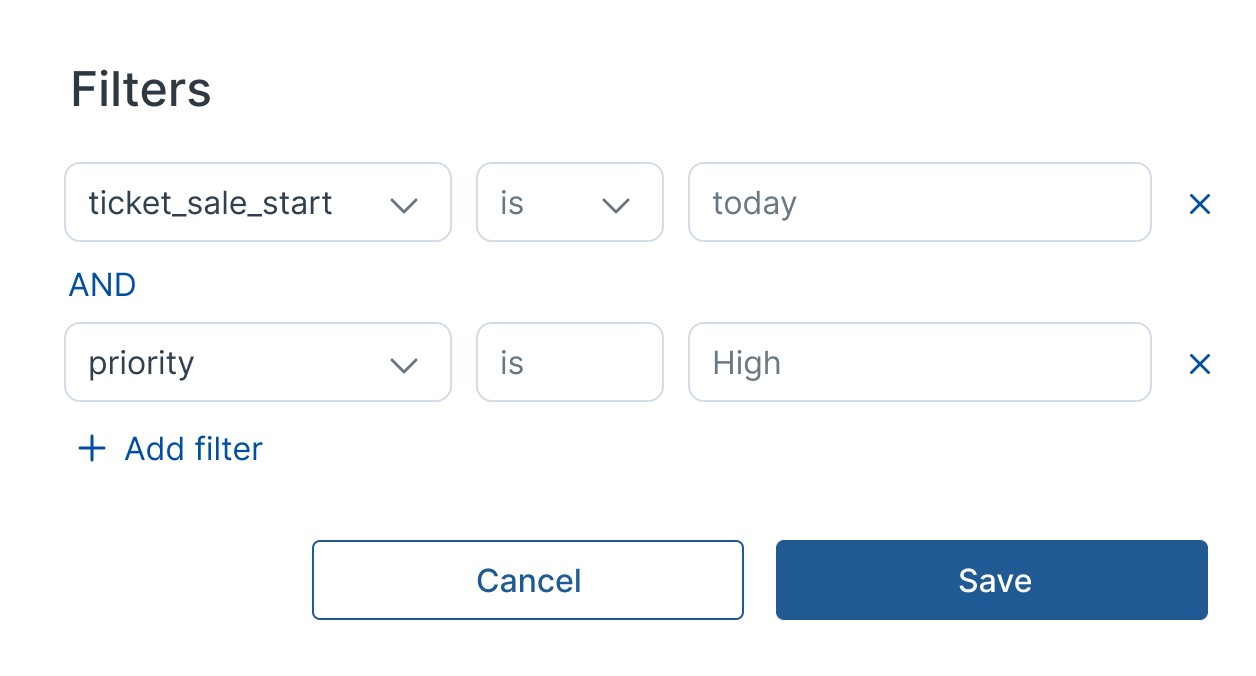
While you create your message group, you can select the data source and add filters.

You want to update your users when tickets go on sale either today or in the future.

Now, you add all the placeholders to your message that should be filled dynamically. E.g., the product name and the current stock number.
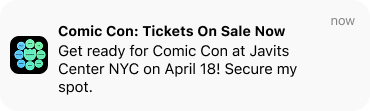
This is how one of your push notifications will look:

Getting Started
Identify which data you want to include in your messages
Work with our team to connect your data sources
Start creating dynamic messages using your connected data
Need help? Contact our support team to discuss your specific needs and get started with dynamic data integration.
Updated 4 months ago
