Webflow Integration
This integration allows you to use your existing Webflow assets and ecommerce product catalog in your Aamp messaging
Estimated setup time30 minutes
Connection Requirements
- Webflow API token with read-only access to your site
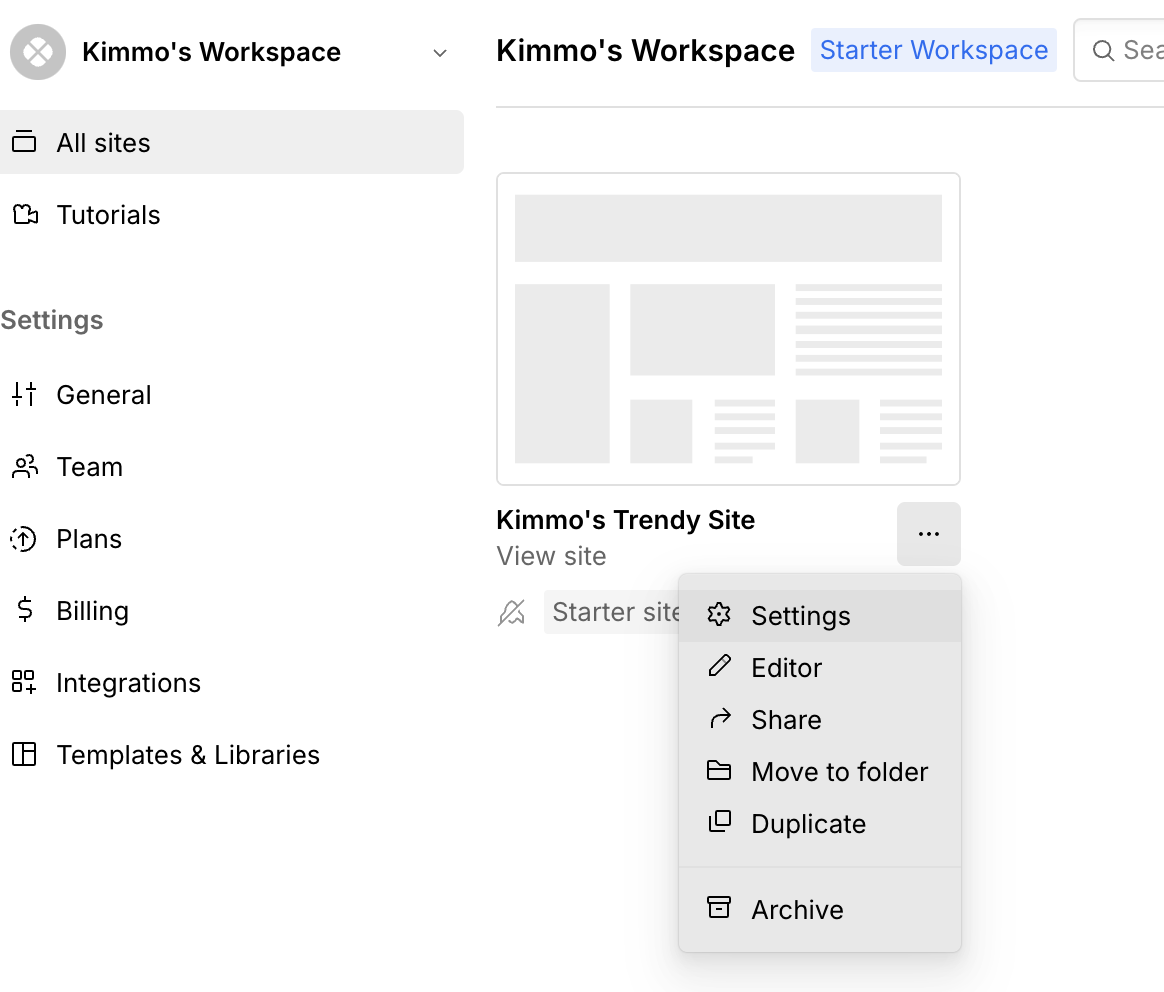
- Go to Site settings > Apps & integrations > API access

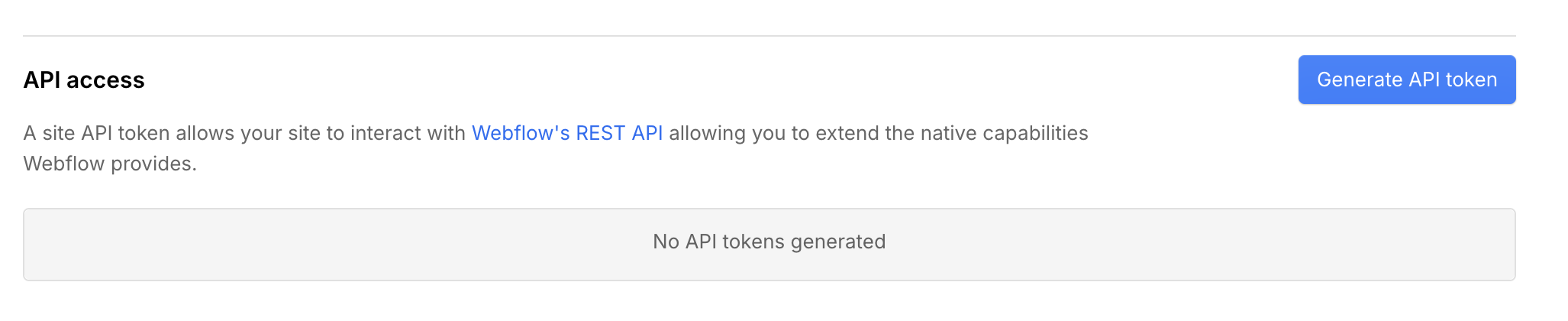
- Click Generate API token

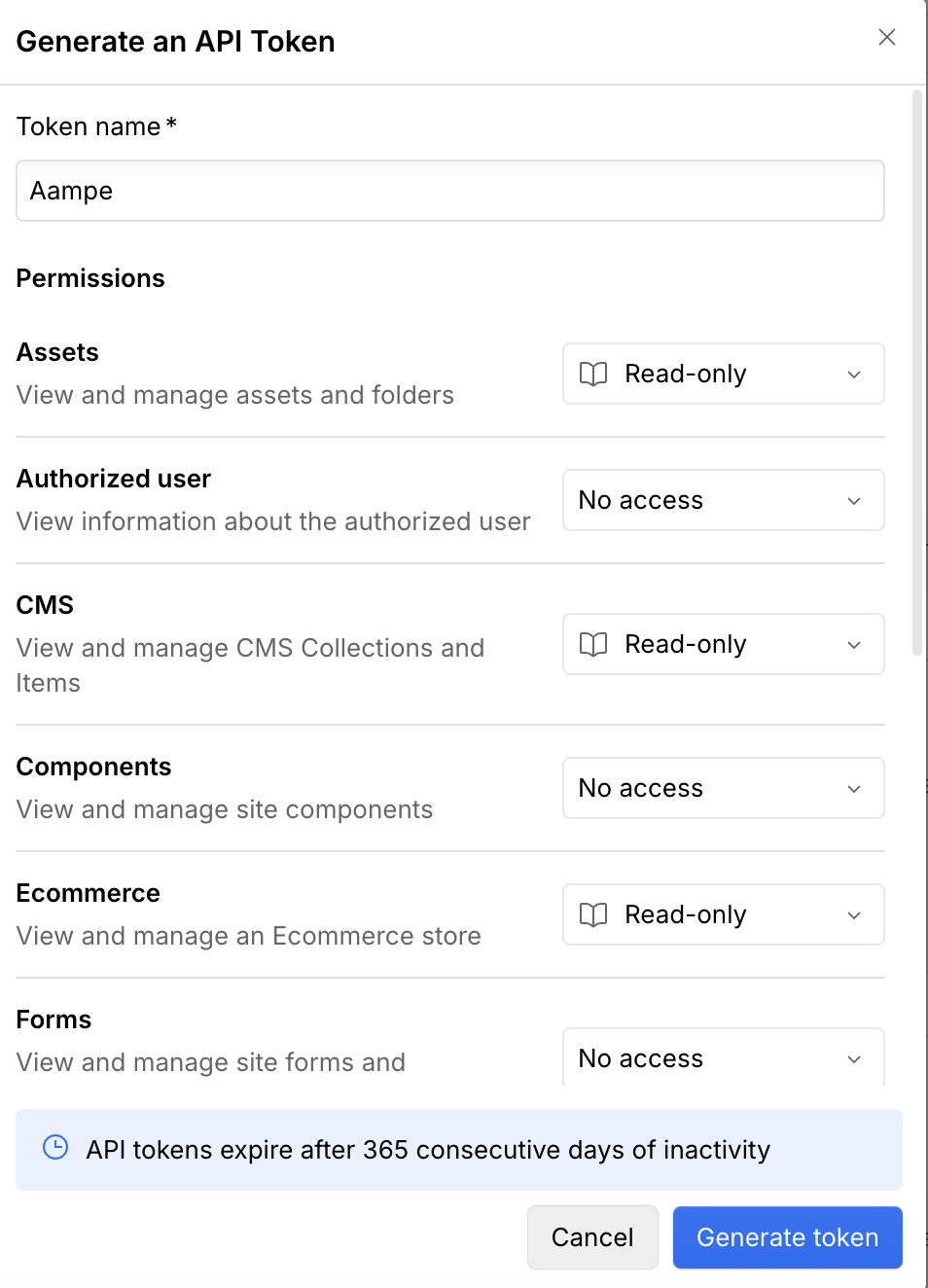
- Enter "aampe" as name for your API token
- Choose the permissions you want the API token to have for each of Webflow’s API. Select
read-only, and Click Generate token

- Copy created token into Aampe Webflow integration page
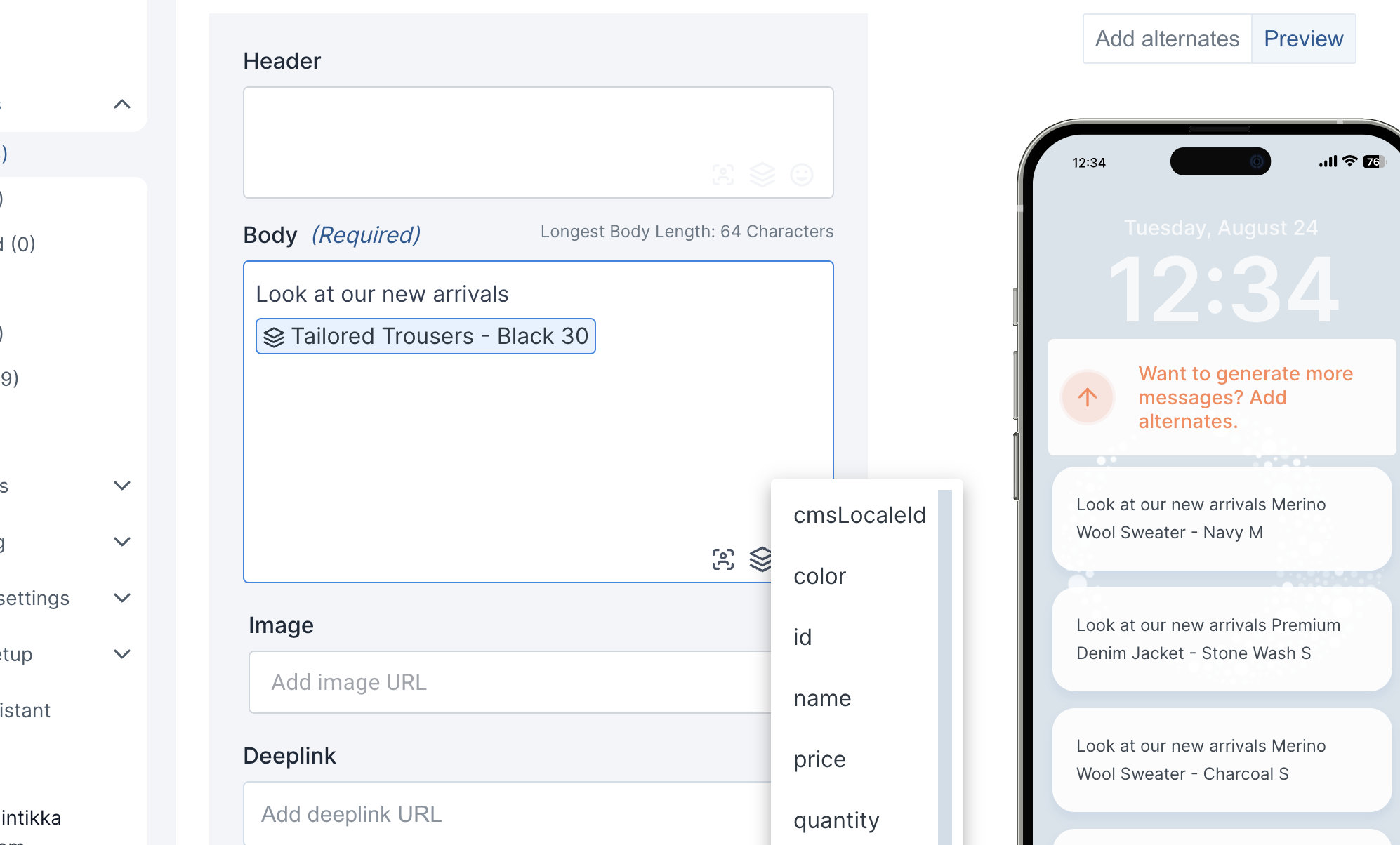
Aampe is now able to use Webflow assets and product catalog as variables directly while creating messages.

You can learn more about how to use Webflow assets in Aampe Dynamic Messages here
Updated 4 months ago
